Building a design library from scratch
In 2018 I was hired by IQVIA to help with the formation of their new design initiative, the Apollo design team. Initially hired as a design project manager, I was promoted to PMO Director, and during that time pitched the idea of building out a central design team with it’s own team of designers and engineers, to own and update a central design library.
One Small Step
IQVIA wanted a medical design team to redesign it’s massive library of medical software, with over 50 separate pieces of software built by different teams on different parts of the globe. I was brought on after the Apollo team was greenlit, but before we had synchronized with any of the internal software teams we’d been asked to support.
During my first year at IQVIA, I quickly realized that all of our designers were being allocated to separate product teams to tackle completely different software requirements that had very similar UX and UI needs, and so I pitched the logical next step… a central design team to build out a central Apollo Design library.
Documentation
While not the first thing most people are clamoring to get to, one of the things I implemented early was using our technical writer to help our team assemble documentation; both for where to find things, but also to make component implementation easier. UX designers would have to synch with UI and engineering to make sure the component behaviors they’re planning on would work in React and CSS, and if they deviated, it would be for a good reason.
“A good design meeting can be a presentation, a critique, or a workshop; a bad design meeting is all three.”
Meeting CadEnce
One of the other things that was very very important to me was making sure the team structure was set up early for all of Apollo, not just in terms of RACI permissions, but finding a way where we found space for workshops and share-outs, while keeping meetings low.
Building the Framework
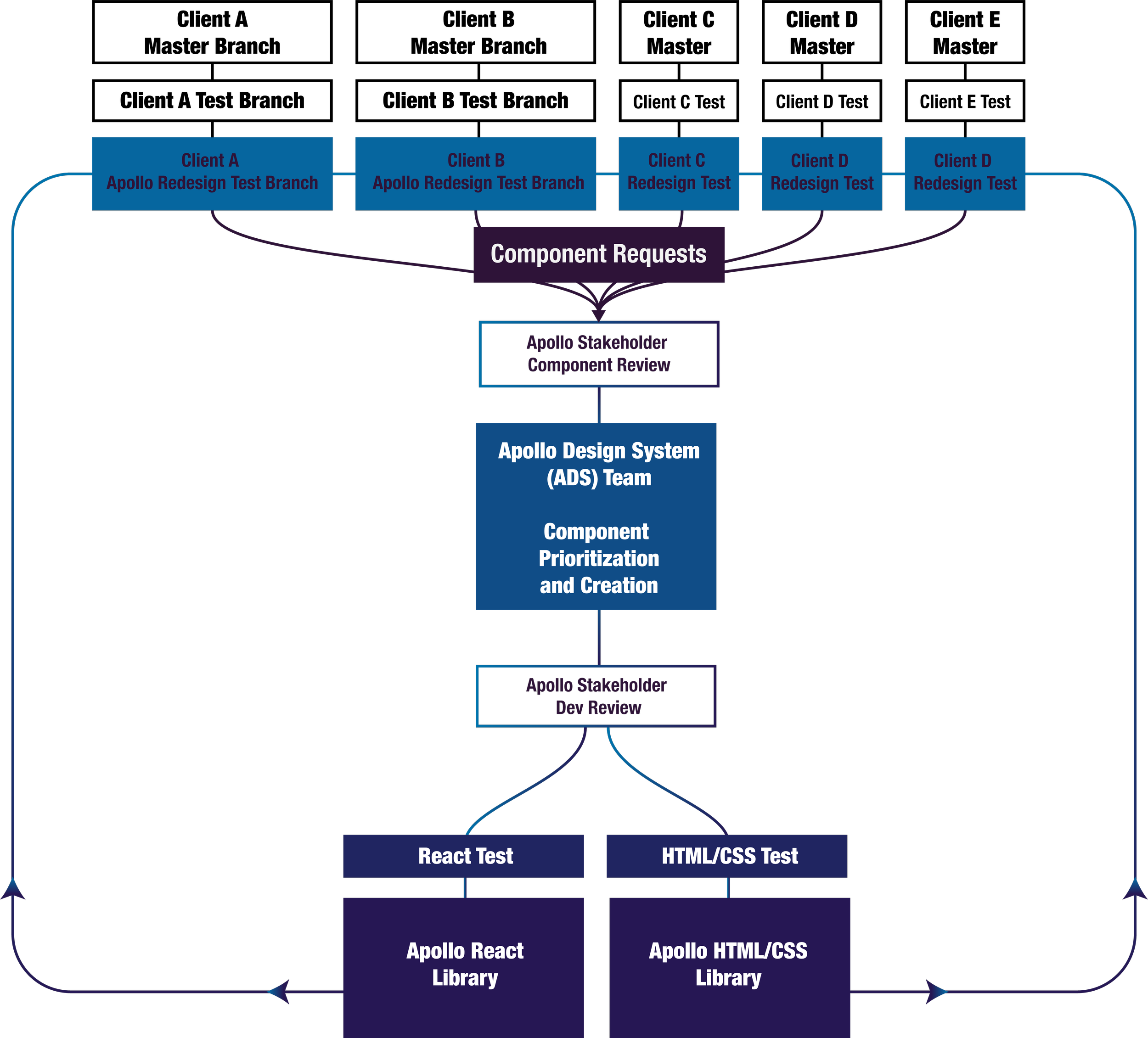
During this time our team grew a LOT, from ten to forty Apollo employees, and in order to utilize all of those people well we had another step to get in place as soon as we could, which were team workflows, both for design implementation, but also for stakeholder sign off. What components should be built first? How many of the components needed by people engaging with the different software teams at IQVIA are specific to that product? What components should we not try and build net new?
I assigned a PM to the Apollo design team, and just through the act of implimenting a workflow and then reviewing it, we all figured out better and better variants of the workflows. During this time I also interviewed and hired 70 percent of the team, while also building out the reporting structure for individual PMs on different projects could raise resource needs.
The Eagle has landed
V1 of the Apollo arrived within the year I was hired, due to the work of a lot of talented human beings. By the time v1 of the Apollo Design library hit, we had an amazing foundation with an effective design team, stakeholder reviews, individual software engagement teams, and both a React and CSS version of the library.
Apollo v2
Past version 1 my next list of goals shifted from making sure the Apollo Design Team was a well oiled machine, to making sure all the software we were redesigning had teams that felt supported, with clear timelines and making sure the future functionality of the Apollo Design Library served the products. This included things like expanded mobile functionality for our library, or working with the team on creating a basic traffic light reporting system for employee resource allocation, using Tableu.
Mission Complete
I loved my time on the Apollo team, and honestly love and miss that group. We set out to build a medical design system, and to tackle the challange of updating a myriad of outdating medical software into the modern era. The Apollo design library, the Apollo team, and many of the people I care about are still at IQVIA fighting the good fight, and I’m grateful for all that IQVIA and Apollo taught me.